前一篇說到 該怎麼寫 data 的資料,找回雙向綁定機制 !!!
這邊先小小的補充一下 XD
在 Options API 我們 data 裡定義到的東西都可以被 Vue 拿來使用,就算是單純用來做 setInterval 的變數,Vue 也會幫我們做成 雙向綁定,不過 Composition API 中,就可以更好的去區分要不要被 Vue 做雙向綁定使用,還是單純變數使用~ 你不可不知!Vue 3 Composition API 使用要訣 | 影片介紹
ref
ref 取值或者對值進行修改都 必須透過 .value 的方式不會對物件或陣列內部的屬性變動做監聽
import {createApp,ref} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
setup() {
const text = ref("ref_text") ;
return {
text
}
}
}).mount('#app')
使用物件
不需要透過 .value 的方式來取值會自動做深層監聽(對內部的屬性變動做監聽)
import {createApp,reactive} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
setup() {
const text2 = reactive({
text: "reactive_text"
})
return {
text2
}
}
}).mount('#app')
[注意 !! ] 如果 reactive 使用非物件資料型態,會出現警告
const aa = reactive("reactive錯誤使用方式:賦予非物件型態")

medium blog【Vue 3】ref 跟 reactive 我該怎麼選!?
作者: Mike
ref & reactive 對內部屬性變動監聽演示範例
範例中只有reactive會自動做深層監聽(對內部的屬性變動做監聽)
不知道有沒有發現,不管使用 ref 還是 reactive 的方式來宣告,大家的習慣都是使用 const
可是? const 怎麼跟我印象中的使用不同? 下面來介紹一些情境
import {createApp,ref,reactive,onMounted} from 'https://cdnjs.cloudflare.com/ajax/libs/vue/3.1.4/vue.esm-browser.min.js'
createApp({
setup() {
var student = reactive({
name: '小智智'
}) ;
console.log("改名前 ===> ",student)
onMounted(()=>{
student = {
name: '卡皮丘'
}
console.log("改名後 ===> ",student)
})
return {
student
}
}
}).mount('#app')

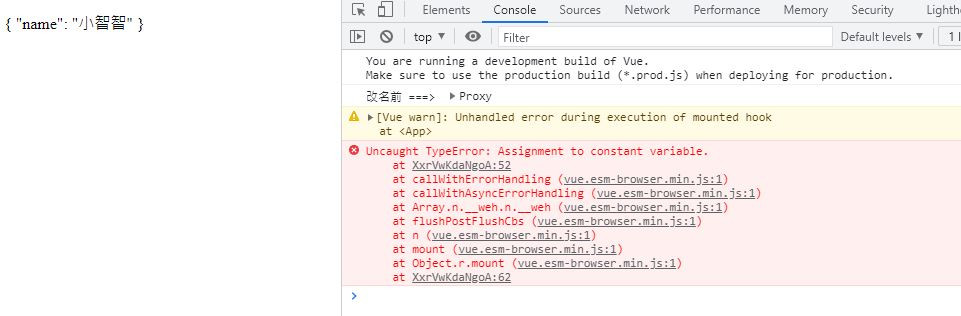
當我們使用了 var 來宣告,如果不小心重新更新了整個變數(student),它的架構就會從 Proxy 變成 Object 了,意味著雙向綁定的特性被覆蓋掉了,畫面已經不會跟著數據更新了
否則,我們應當注意操作變更的動作(直接對物件內的內容做操作)
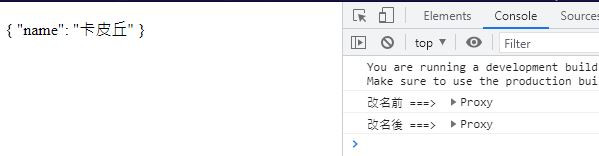
這邊我們將範例同樣用 var 新增一個博士,不過更新的方式不同,因此不會覆蓋掉 Proxy 的架構
var teacher = reactive({
name: '大木黑瓜博士'
});
console.log("博士改名前 ===> ",teacher)
onMounted(()=>{
// 變更物件的值,而不是整個物件
teacher.name = "小黑木瓜博士"
console.log("博士改名後 ===> ",teacher)
})
可是 const 不是常用來宣告常數,不能變更嗎?
const student = reactive({
name: '小智智'
});
console.log("改名前 ===> ",student)
onMounted(()=>{
// 整個 Proxy 架構被覆蓋掉了~
student = {
name: '卡皮丘'
}
console.log("改名後 ===> ",student)
})

所以我們修改內容就必需透過上面說的 物件.KeyValue="新值"
onMounted(()=>{
student.name = '卡皮丘'
console.log("改名後 ===> ",student)
})

const 禁止更改,但是我們又成功改變內容的值了?
這就需要複習了, const 到底是何方神聖了 ? (XDD
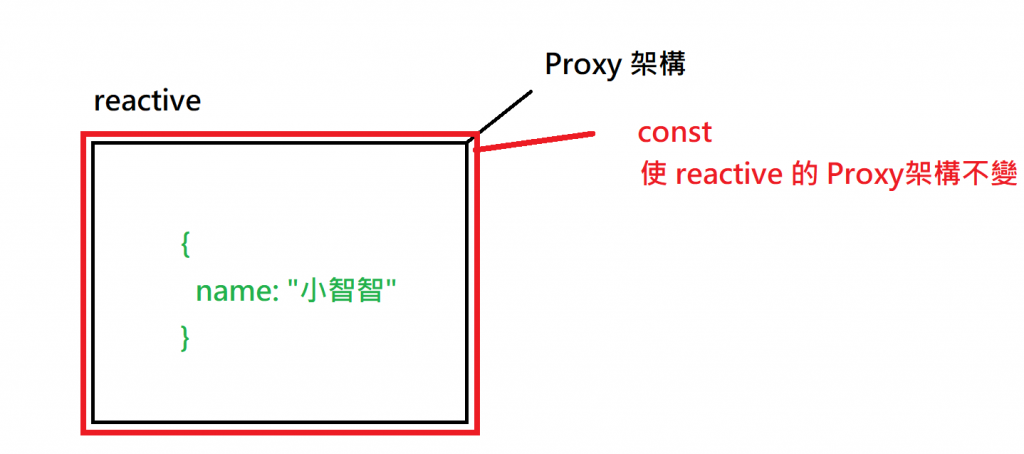
⮩ const 宣告的變數永遠無法被重新賦值,但仍可以被改變(陣列、物件等的操作)
喔~ 原來是我記憶的方式錯誤了,應該這麼記憶才是正確的~
因此,以我自己的理解,這麼想可能比較好懂( 有說錯再麻煩糾正下 ![]() )
)const 是用來幫助我們固定 Proxy 的架構,讓我們的保持數據響應,避免造成 var 的問題,不小心更新錯誤,導致數據無法響應在畫面上
所以我們才會看到大家在寫法上,基本是以 const 來宣告
HiSKIO | 你不可不知!Vue 3 Composition API 使用要訣 | YouTube
六角學院 | Vue 3 Composition API 精髓掌握 | Youtube Vue3 新手夏令營活動
六角學院 | Composition API 共筆文件
medium blog, Mike |【Vue 3】ref 跟 reactive 我該怎麼選!?
